Este artículo lo escribí originalmente para ADWE. Aquí está el enlace de la fuente original.
Las cosas están cambiando, eso es algo innegable. En los últimos meses, ha habido una “lucha” encarnizada entre los partidarios del llamado flat design y los del skeumorphism, en la que al parecer está ganando el primero debido a la moda que han instaurado los peces gordos de internet. Y es que al final las tendencias son las que mandan.
Pero no solamente de tendencias va esto. Es posible que la experiencia de usuario también esté implicada. Menuda delincuente.
Skeumorphism
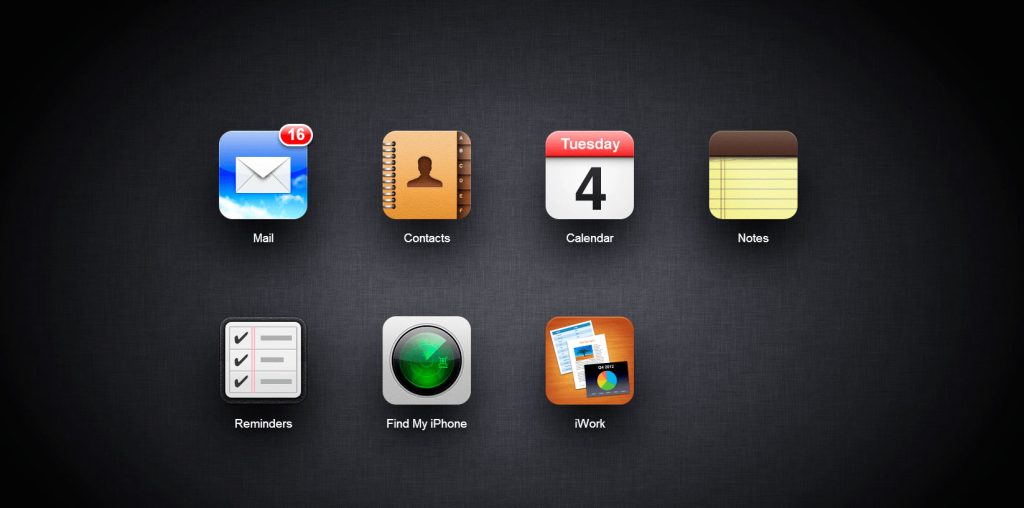
En términos de estética, y básicamente para entendernos, el skeumorphism (o si preferís, esqueumorfismo) hace referencia en concreto a las interfaces que imitan elementos reales en entornos digitales. Como ejemplo, podríamos poner un control de volumen de un reproductor de música, diseñado de manera que parezca una rueda analógica como los de las cadenas de alta fidelidad de antaño. Sería cómo el intento de reflejar el mundo real en el mundo digital.

Sí. Sabéis que es. Lo habéis visto. Está en todas partes.
Muchos dicen que es culpa de Apple, ya que a Steve Jobs le encantaba. La cuestión es que cuando apareció, resultó ser una revolución, ya que acostumbrados a interfaces poco atractivas con estilos por defecto del navegador, páginas estructuradas con tablas con bordes de color sólido y demás técnicas de maquetación, este aspecto era muy apetecible y resultó ser una solución elegante para diseñar webs e interfaces de usuario. Además, ¿qué había mejor que utilizar objetos de aspecto físico realista para trasladar la información al usuario?. Era (y es) una manera eficaz de que se acostumbrase a utilizar esa aplicación o sitio web con elementos que le son familiares.
Diseño Plano o Flat Design
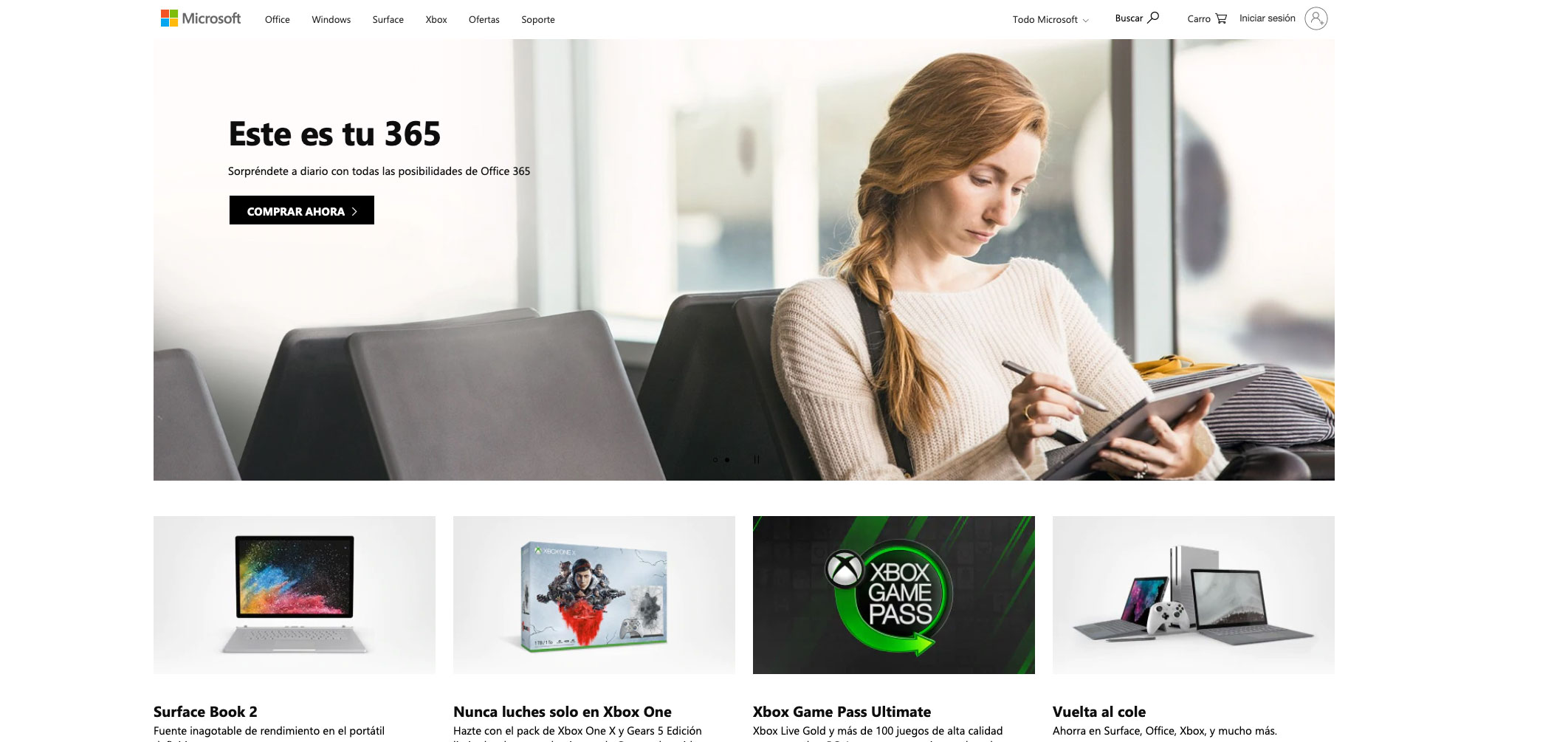
Por otra parte, el flat design se trata del diseño plano (traducción literal) de interfaz de usuario, el cual carece de objetos en 3 dimensiones que simulen formas y aspectos de nuestra vida cotidiana, recurriendo a colores y formas simples para dibujar su entorno. Esto nos da un aspecto minimalista y limpio que funciona muy bien en el diseño web moderno, así como en los entornos de los dispositivos táctiles ya que a primera vista, está claro el funcionamiento del diseño y la arquitectura del lugar. Para definir que elementos son más importantes y las llamadas a la acción, no tiene otro modo que recurrir a los colores y a los distintos pesos de tipografía.

¿Y cuál es el problema? Según cuentan las malas lenguas, todo se debe otra vez a Apple (o simplemente será que nos hemos cansado de lo mismo de siempre, pero es bueno contar cosillas para alargar el artículo…). Parece ser que los de Cupertino están un poco divididos, ya que por ejemplo, los partidarios de Jobs, al igual que él, les encanta el skeuo, pero por otra parte hay muchos integrantes de la compañía de la manzana que están hartos de este tipo de diseño.
Cuando Jobs estaba, no había ningún problema, ya que este les decía que debían hacer, pero ahora que no tienen un líder definido, las ovejas tienen más margen para descarriarse.
Y más ahora que Microsoft está demostrando que se puede lograr un buen diseño con un aspecto flat (no hablo de Windows 8, no lo he probado). En los últimos tiempos su imagen corporativa, huye de colores estridentes y arriesgadas formas para mostrarnos un aspecto de colores sólidos y planos con tipografías de trazos claros y delgados. Si habéis utilizado Outlook.com entenderéis a qué me refiero.
En mi opinión, el principal problema del skeumorphism, nos lo ha mostrado Apple con sus muy elogiadas pantallas retina. Al aumentar la densidad de píxeles por pulgada, la perfección de los elementos que simula esta técnica, queda en evidencia al dejar de parecer tan realista como pretenden ser. También cabe mencionar, que todas las páginas que utilizan fondos o elementos de imagen “para web” (72ppp) para dibujar su interfaz, empiezan a verse borrosas y difuminadas en estas pantallas de alta resolución.
Pero esto no quiere decir que el skeuo sea el malo de la película, ni mucho menos. La utilización de elementos de aspecto físico realistas son, en mi opinión, una manera de ayudar al usuario a cómo utilizar algo en específico. Si nuestro trabajo es diseñar aplicaciones que sean aceptadas por los usuarios ¿por qué no proporcionarles las herramientas que conocen y que saben cómo se utilizan?. Muchas personas no saben que un botón es un botón en nuestra interfaz si no tiene el aspecto del mismo…
Personalmente creo que el skeumorphism funciona muy bien en el diseño de interfaces de aplicaciones y sitios web, pero también un exceso del mismo puede causar confusión y rechazoa la hora de utilizarlo. La densidad de elementos realistas pueden ser un exceso de información visual, que no aportan nada al flujo de utilización. Al final, el diseño de interfaces skeumórficas se convierte en una especie de “competición” en la que se mide a ver quién es mejor y consigue un diseño más “electrizante”, dejando bastante de lado la usabilidad.
¿Y qué van a hacer ahora todos esos diseñadores de Dribbble con sus interfaces skeumórficas?
Pues cambiarse al flat, dirían muchos. Remitiéndome a mis propias palabras, el flat design, que suele ser minimalista (aunque no tiene porqué), al volver a la base del diseño y eliminar toda la morralla innecesaria se centra en lo que importa y el resultado nos da interfaces de usuario y sitios web que suelen ser muy usables e intuitivos.
Respecto a la densidad de píxeles en las pantallas actuales, el flat no tiene problema al utilizar colores planos y elementos vectoriales que se adaptan a las distintas resoluciones de la extensa variedad de dispositivos existentes en el mercado.
Si bien es cierto que esta vuelta de tuerca de los últimos tiempos, en cuanto a aspecto visual se refiere, resulta muy refrescante (al igual que el skeumorphism en su día), su extrema sencillez también, en ocasiones, resulta fría y por tanto, poco usable para muchos usuarios. A veces, la escasez de opciones, la utilización de elementos visuales sencillos o la tendencia de reducir a la mínima expresión el contenido accesible mediante palabras que en su sentido semántico pueden englobar mucho más, para los que no están familiarizados con entornos web y tecnológicos de todo tipo, pueden resultar frustrantes e incomprensibles.
¿Y qué propones?
Es complicado proponer una solución. Según el proyecto en el que estéis trabajando será difícil hacer una elección del tipo de diseño visual que va a necesitar. Tendremos que tener en cuenta a los usuarios a los que va dirigido el proyecto, la complejidad del mismo y demás parámetros que según nuestro criterio pueden hacernos decidir por una u otra tendencia. Al final, como decía al principio del artículo, todo depende de las tendencias a seguir según la época y de lo que te pida el cliente en cuestión. Por una parte, una interfaz limpia y sencilla, minimalista, puede resultarle a nuestro cliente menos atractiva que una con gráficos muy realistas y trabajados; por otra, también puede ser que le resulte engorrosa y confusa.
La numerosa extensión de esta última tendencia hace que la mayoría de sitios que últimamente despuntan, sean todos iguales. Ojo, con el skeumorphism también pasaba, incluso más. Entonces, ¿no se va a terminar por convertir el flat design en el nuevo y ahora odiado por muchos, diseño de aspecto realista?
En mi opinión, el secreto está en conseguir un resultado a medio camino entre el skeumorphism y el flat. Es necesario que tenga las bondades de uno y el buen aspecto del otro, la jerarquía de importancia bien definida de uno y el aspecto sobrio que tanto nos gusta del otro. La simbiósis entre estas dos tendencias es el futuro del diseño digital.
Tal vez te apetezca dejar un comentario
Los campos marcados con un asterisco (*) son obligatorios.